Web Design Elementor

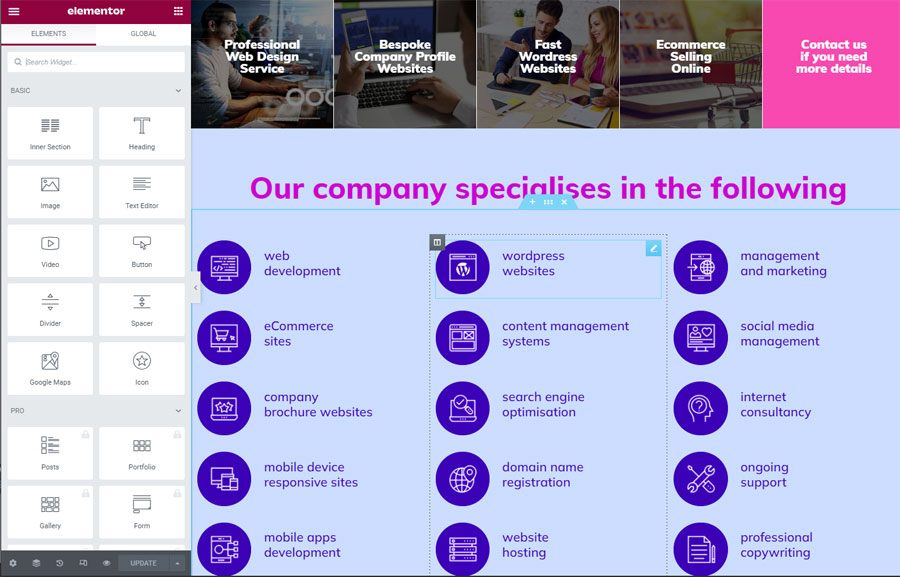
Web design Elementor content management system page builder for WordPress websites. Elementor has many easy-to-use features. Building pages by creating area blocks that can be sized, split and have attributes assigned to them. Such as page title heading text, Image sizing and overlay text. Insert images in an aligned grid. Rotating carousel or image slider. A WYSIWYG text editor, just like the WordPress editor. Or Insert HTML code into the page. Insert videos with YouTube or Vimeo feed code. Add buttons with multiple designs, size and functions. More than 600 icons, including social pages icons. Create bullet lists with many icons to choose from. Anchor links on a page to take a user direct to a particular section. Read more >> links to jump from one page to another. Embed Google maps just by assigning the map attribute to the block and adding the map location code.
To give a page a more interesting professional look and feel. Apply shadows, hover effect, overlays, gradient backgrounds and animations.
Page editing is in real time, changes can be made in the content management system and with the click of an update button become live on the frontend of the website. Mobile responsive layout is implemented automatically.
What’s also great about elementor, when a website has been professionally built by an experienced developer. It then can be quickly and easily edited by anyone even with limited experience. With short tuitions periods, the system is designed in such a way as when editing is done once, the logic of how the builder works is immediately remembered. This gives the student knowledge to move on and work out how to use features. The more the page builder is used the easer it becomes.
The standard version is a free WordPress plugin but it is advised that a developer should be employed to do the initial build. There is also a paid pro version with even more features.
